Hexis
A wellness mobile application that empowers users to share their personal habits and inspire a community focused on healthy living.
Sun May 26 2024
Flutter
Dart
Figma
Node.js
Heroku
UX/UI
Mobile App

Hexis is a wellness mobile application designed to motivate and inspire healthy living by enabling users to share their daily habits. By creating a supportive community around wellness, Hexis encourages personal growth and accountability while making healthy living a shared journey.
Features
- Habit Sharing: Users can easily post and share their daily habits, from morning routines to fitness activities, inspiring others in the community.
- Community Feed: Engage with like-minded individuals through a dynamic feed where you can like, comment, and share motivational habits.
- Personal Habit Tracker: Monitor your progress with an intuitive tracking system that helps you stay committed to your wellness goals.
- Motivational Reminders: Set personalized reminders to maintain your healthy routines and keep your momentum going.
- Interactive Challenges: Participate in fun challenges that foster community spirit and encourage consistency in healthy habits.
Design and User Experience
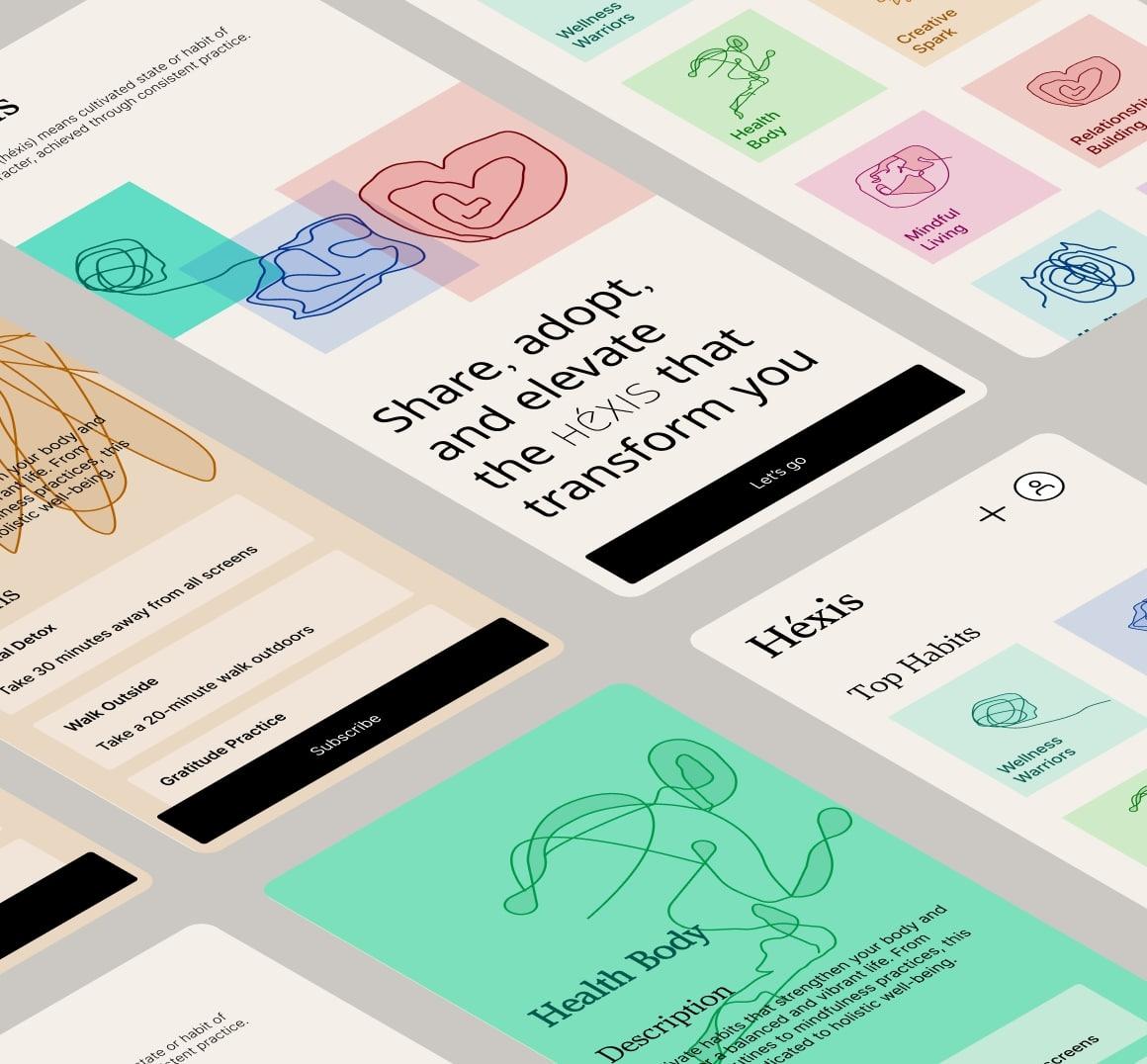
- User-Centric Design: With a focus on simplicity and ease of use, Hexis provides an engaging experience for users of all ages. The design process emphasized intuitive navigation and clear visual hierarchy.
- Vibrant and Modern Interface: Crafted in Figma, the interface features clean layouts and vibrant elements that enhance user interaction and motivation.
- Seamless Interaction: The app’s smooth transitions and responsive design ensure that users can easily navigate between habit tracking, community updates, and interactive challenges.
Tech Stack
- Frontend: Built with Flutter to ensure a high-performance, cross-platform mobile experience.
- UI/UX Design: Prototypes and designs were created using Figma, focusing on a clean, modern, and intuitive interface.
- Backend: Powered by Node.js, providing a robust server environment to handle user data, real-time interactions, and community features.
Implementation
Hexis was developed with an emphasis on delivering a delightful and engaging user experience:
- Mobile-First Development: Utilizing Flutter allowed for smooth and native-like performance on both iOS and Android platforms.
- Design-Driven Process: Figma played a key role in prototyping and refining the user interface, ensuring every element was optimized for user engagement.
- Robust Backend Support: Node.js supports efficient data management and real-time updates, making sure community interactions are seamless and reliable.
Impact
Hexis transforms the way individuals approach wellness by creating a platform where sharing and tracking habits becomes a source of inspiration. By connecting users through shared experiences, Hexis fosters a supportive community that motivates everyone to pursue a healthier lifestyle.
Future Enhancements
- Advanced Analytics: Implementing detailed insights into user habits to provide personalized recommendations.
- Enhanced Social Features: Expanding interactive elements such as group challenges and live community events.
- Integration with Wearables: Linking with health tracking devices to provide real-time data and a more comprehensive wellness overview.